Wie schreibe ich barrierefreie Web-Texte?
Text:
Transkript (leicht redigiert)
Hi, hier ist Sabine von From Scratch. Heute hab ich wieder eine Web-Inspektion für den Regenwald für euch.
Wir treffen heute alte Bekannte, nämlich das Reflecta.Network.
Wer das noch nicht kennt, wird sich vielleicht freuen, dass es im deutschsprachigen Raum eine neue soziale Vernetzungsmöglichkeit gibt, die sich ganz genau an Zukunftsgestalter*innen wie mich und dich richtet, wo wir gemeinsam an einer enkeltauglichen Zukunft arbeiten können. Egal ob das jetzt als Aktivist*in ist oder als Mitarbeitende im Stadtrat, oder als größeres Unternehmen — oder vielleicht als Verein oder als Universität.
Egal wie du arbeitest, solange du dich für eine zukunftsfähige Gesellschaft einsetzt, bist du willkommen auf Reflecta.
Es ist ein kostenloses Netzwerk, das auch werbefrei ist. Es wird also nicht über Werbung finanziert wie andere Netzwerke. Und deine Daten gehören dir. Es ist also echt super.
Ich hab dort auch schon ganz viele tolle Leute kennengelernt. Deswegen freue ich mich, dass Daniela, die Leiterin von Reflecta, sich zum zweiten Mal bei uns gemeldet hat für eine Web-Inspektion für den Regenwald.
Anlass der Inspektion: Launch der Reflecta Companions
Diesmal geht es darum, dass Reflecta.Network eine neue Möglichkeit lancieren möchte, wie man das Netzwerk finanziell unterstützen kann.
Denn wie ich ja gerade erzählt habe, ist das ein kostenloses Netzwerk, das aber nicht so wie die anderen kostenlosen Netzwerke, sagen wir mal LinkedIn oder Facebook oder so, über Werbung Geld verdienen kann. Nein, stattdessen will Reflecta.Network ganz transparent Menschen dazu einladen, Companions zu werden. Das ist der Name, den sich das Netzwerk ausgedacht hat für diese neuen Möglichkeiten.
Und da wird es drei verschiedene Stufen geben, die sich finanziell unterscheiden und auch durch die neuen Features, die dann freigeschaltet werden, wenn man Companion ist.
Meine Aufgabe ist heute, dem Reflecta.Network ein bisschen Feedback zu geben zu der geplanten Seite, was man da noch verbessern kann.
Vor allem um Klarheit zu schaffen, damit alle, die auf die Seite kommen, genau wissen, was sie erwartet, wenn sie sich anmelden — und auch sehen, dass es nicht nur reiner Altruismus ist, der uns dazu bewegen kann, so eine tolle Sache zu unterstützen. Sondern eben auch was für uns als Mitglieder des Netzwerks bringen kann, wenn wir uns auf diese Art und Weise engagieren.
Reflecta.Network arbeitet an den nachhaltigen Entwicklungszielen der Vereinten Nationen
Kurz noch zu den SDGs. Die sind ja immer wichtig bei den Regenwald-Inspektionen. Da fragen wir in jeder Bewerbung: Welche SDGs, welche nachhaltigen Entwicklungsziele unterstützt ihr als Organisation, als Unternehmen?
Und beim Reflecta Verein (dem Träger des Reflecta.Network) steht natürlich im Vordergrund das SDG Nr. 17, nämlich Partnerschaften für die nachhaltigen Ziele.
Ist ja ganz klar, wenn so eine Plattform anfängt, Leute miteinander zu verknüpfen, auch durch aktives Matching, und sich dort Communities finden, um gemeinsam an etwas zu arbeiten. Da passt SDG 17 natürlich perfekt.
Aufbau der Reflecta-Companions-Landingpage
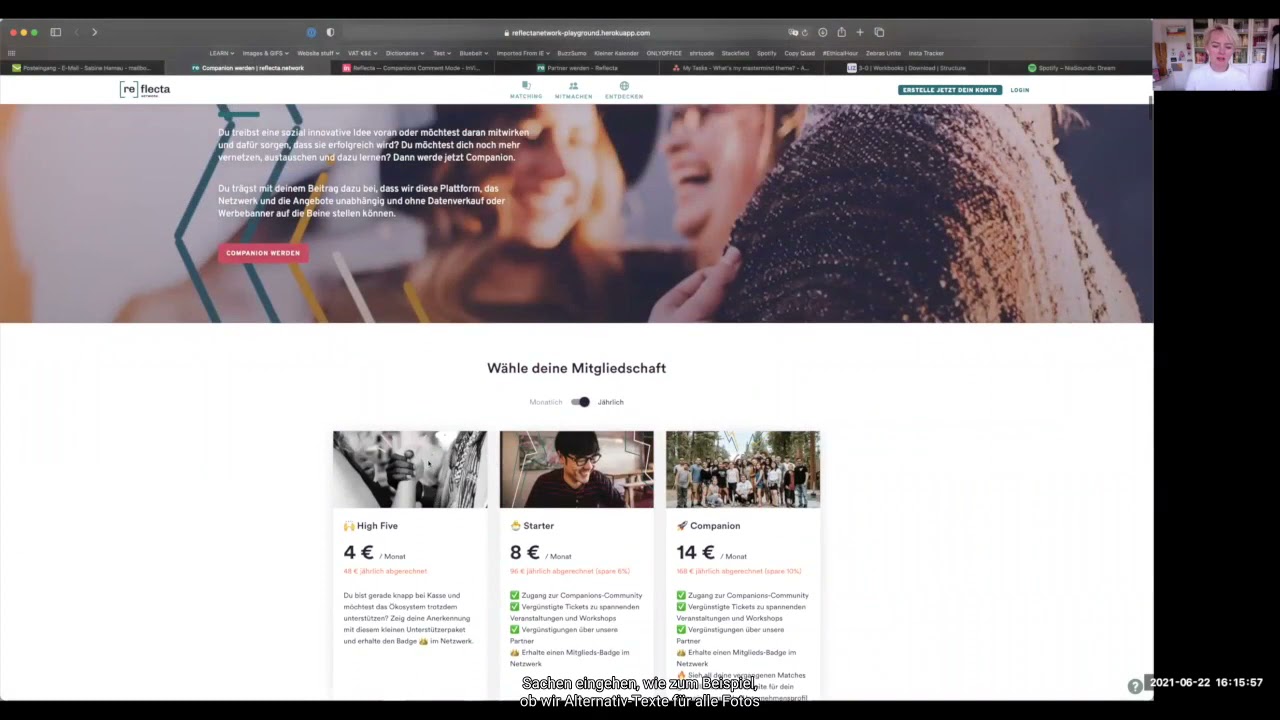
Gut, dann gebe ich mal meinem Bildschirm frei und zeige euch die Seite, die wir uns heute angucken.
So sieht sie aus. Die ist noch gar nicht live. Die ist im Moment noch in so einer Playground-Sandbox-Umgebung. Das heißt, wenn sie dann tatsächlich live geht, wird sie womöglich etwas anders aussehen.
Wir haben einen ganz normalen Hero mit Hintergrundbild und Text, und dann kann man seine Mitgliedschaft hier auswählen.
Vielleicht so ein bisschen ähnlich gestaltet wie bei Software, wo man verschiedene Pakete hat. Man kann auswählen, ob man monatlich oder jährlich bezahlt. Man kriegt also einen Rabatt, wenn man eine jährliche Mitgliedschaft eingeht.
Dann gibt es hier einen Hinweis dazu, wie die Abrechnung eigentlich funktioniert.
Zusätzliche Möglichkeiten, Reflecta finanziell zu unterstützen außerhalb von diesem Konzept von Companions.
Und dann kommen die häufig gestellten Fragen. Die kann man hier so ausklappen und wieder einklappen. Ihr werdet gleich sehen, ich hab die alle ausgeklappt für meinen Bericht.
Am Ende kommen dann nochmal Informationen über Dinge, die dich im Netzwerk erwarten. Für den Fall, dass man Companion werden möchte oder sich dafür interessiert, aber noch nicht angemeldet ist. Oder auch für den Fall, dass man sich überlegt: Naja, aber was bringt das eigentlich wirklich?
Dann kann man hier eben nochmal schön nachlesen: Ah ja, das macht Reflecta mit dem Geld. Wenn ich denen jetzt jeden Monat 8 Euro oder 14 Euro gebe, dann unterstütze ich die anderen Zukunftsgestalter*innen auf ihrem Weg. Ich habe die Möglichkeit, diese anderen Organisationen alle zu treffen. Und es gibt nochmal extra einen Abschnitt über die Wirkung und auch über Reflecta und was Reflecta eigentlich macht.
Wie sieht so eine Web-Inspektion für den Regenwald aus?
Jetzt zeige ich euch, was ich Daniela schicken werde.
Ich hab diesmal den Bericht nicht wie üblich mit der Live-Website gemacht, sondern in InVision. Der Vorteil an InVision ist: Dort kann ich auch Bildschirm-Fotos hochladen und kommentieren, genauso wie ich das sonst auf meiner anderen Plattform machen würde. Das kann man auch mit einem Projekt kostenlos machen.
Ihr seht also, wenn ich hier auf den Screen gehe, genau den gleichen Bildschirm wie eben. Und wenn ich den Kommentar-Modus einschalte, hier unten, dann seht ihr auch, wie ihr das von anderen Videos gewöhnt seid, so Punkte mit Zahlen drin. Die sind halt bei InVision pink und ansonsten sind sie meistens blau.
Gut, ich will jetzt nicht Punkt für Punkt durchgehen, aber ihr seht, ich habe einiges hinterlassen an Gedanken und Kommentaren. Das ist nur für Daniela und ihr Team. Das machen wir hier nicht öffentlich, denn es würde zu weit gehen.
Zwei Hauptthemen dieser Web-Inspektion: Barrierefreiheit und Angebotsgestaltung
Ich will mich in diesem Video auf das konzentrieren, was auch für euch als nicht bei Reflecta arbeitende Menschen möglicherweise interessant ist und gut wäre mitzunehmen.
Da will ich mich auf eine kleine Sache konzentrieren, die aber eine große Wirkung haben kann, und auf eine größere strategische Frage.
Barriefreiheit für Menschen, die Screenreader nutzen
Ich fange mal mit der kleinen an, denn die haben wir relativ schnell abgefrühstückt. Diese kleine Frage ist in Wirklichkeit sehr groß — und zwar heißt die Barrierefreiheit.
Gestern erst war ich auf einem super coolen UX Copy Workshop von UX Writing, auf Deutsch! — zum Thema Barrierefreiheit, vor allem in Bezug auf Menschen mit Sehbehinderung.
Da haben wir ganz fleißig sogenannte Screenreader ausprobiert. Das sind eingebaute oder dazugekaufte Programme. Die lesen dir vor, was auf der Website steht oder in digitalen Dokumenten auf deinem Computer.
Das Problem ist, dass wir uns oft als sehende Menschen gar nicht vorstellen können, wie jemand ohne die Fähigkeit des Sehens eigentlich mit so einer Website interagiert.
Zum Beispiel: Wir lesen ja oft so eine Website eher von oben nach unten, mehr oder weniger. Oft überfliegen wir sie eigentlich eher, aber solche Dinge wie, dass hier ein Button ist, der pink ist und hinterlegt ist: Sowas können wir natürlich mit den Augen wahrnehmen. Jemand, der oder die blind ist oder nicht gut sehen kann, ist vielleicht gar nicht in der Lage, diese Buttons so wahrzunehmen.
Das heißt, diese Menschen benutzen dann einen Screenreader, um sich alle Buttons und alle Links vorlesen zu lassen.
Wir wissen, wenn wir uns wirklich mal darauf konzentrieren, dass Hören ja immer linear ist. Ich kann beim Sehen unheimlich viele Dinge gleichzeitig wahrnehmen — aber beim Hören kann ich ja immer nur Dinge nacheinander hören. Ich kann die ja nicht gut gleichzeitig hören. Es ist auch laut einer Studie der University of Maryland so, dass Menschen nicht gut mehr als einem Gespräch auf einmal zuhören können.
Und das hab ich auch gestern schmerzlich erlebt, als ich den Screenreader anhatte und der mir Kommentare und Informationen vorgelesen hat zu Zoom und zu Sachen in meinem Browser. Gleichzeitig, mit zwei verschiedenen Stimmen. Und ich hab gedacht, mir platzt der Kopf. Also das geht nicht gut.
Barrierefreie Beschriftung von Buttons
Aber zurück zu dieser Seite. Jetzt haben wir hier drei Buttons nebeneinander, und die lauten alle drei „auswählen“.
Das heißt, wenn ich meinen Screenreader einschalte und ich lasse mir das vorlesen, dann höre ich „auswählen, auswählen, auswählen“ — und ich weiß nicht, welchen Button ich jetzt bestätigen soll, um das Paket auszuwählen, das ich eigentlich möchte.
Deswegen ist es eine der Regeln, die wirklich Leuten hilft, die solche Techniken nutzen wie Screenreader, dass wir immer sagen: Jeder Link muss eindeutig sein.
Wenn der Link zur selben Seite führt und mehrmals verwendet wird auf der Website — also sagen wir mal, du hättest oben einen Button der sagt „auswählen“, unten einen Button, der sagt „auswählen“, und die führen mich beide zur selben Stelle, zur selben neuen Landing Page oder so. Dann fein! Dann können die den gleichen Namen haben und beide „auswählen“ lauten, denn sie haben ja das gleiche Ziel.
Aber in diesem Fall treffe ich eine Entscheidung zwischen drei Optionen. Das heißt, die Optionen sollten klar benannt sein. Es muss hier heißen: „High Five auswählen“, „Starter auswählen“ oder „Companion auswählen“. Kann man auch anders formulieren, aber es muss auf jeden Fall klar sein: Worauf bezieht sich jetzt dieser Button?
Barrierefreie Bezeichnung von Links
Das sehen wir auch weiter in den FAQs, wo es öfter mal ein Wort „hier“ gibt, das ist auch recht schwer zu erkennen. Also, ich muss sehr nah an meinen Bildschirm gehen, um den Farbunterschied wahrzunehmen. Ich weiß gar nicht, ob ihr das im Video seht, aber es ist ein Link. Man sieht es daran, dass sich meine Maus verändert, wenn ich drauf zeige.
Das wort „hier“ hab ich an mehreren Stellen in den FAQs. „Nimm hier Kontakt auf.“ Das würde jetzt auch wieder vom Screenreader immer gleich vorgelesen werden. Und dann wüsste ich jetzt nicht, wo ich eigentlich hinkomme, wenn ich diesen „hier“ Link bestätige. Hier sollten wir das anders formulieren.
Ich empfehle, „hier“ in Links zu vermeiden, wenn es geht. Lass es einfach weg.
Oder der ganze Satz: „Erfahre mehr über die Aufbewahrung und Verarbeitung der Daten von Steady“ könnte der Link sein.
Oder „mehr über die Aufbewahrung und Verarbeitung der Daten von Steady“ — das könnte der Link sein.
Oder „Aufbewahrung und Verarbeitung der Daten von Steady“ könnte der Link sein.
Also überlegt euch: Wie viel Information ist unbedingt nötig für den Anker-Text? So nennt man das in der Fachsprache. Damit ich, wenn ich mir den Link vorlesen lasse, immer noch genau weiß: Da komme ich jetzt hin, wenn ich da draufklicke.
Noch ein Tipp: Macht eure Links gut sichtbar. Nutzt Unterstreichung, nutzt eine sehr gut sichtbare Farbe, die sich sehr deutlich von der generellen Textfarbe unterscheidet.
Für die Menschen, die sich vielleicht eure Website, ja, sogar draußen anschauen. Wir haben jetzt gutes Wetter. Viele Leute arbeiten von draußen auf dem Balkon, auf der Terrasse oder vielleicht auf dem Telefon. Viele Leute nutzen gerade soziale Netzwerke eher auf dem Telefon oder auf dem Tablet. Und da ist man unterwegs. Vielleicht ist das Licht ein bisschen grell, kann man die Farben nicht mehr so gut erkennen. Es lohnt sich wirklich, die Farben sehr kontrastreich zu wählen, bei solch wichtigen Dingen wie Links.
Hier unten bei „nimm hier Kontakt auf“, da kann man das „hier“ vielleicht sogar drin lassen. Aber dann sollte die gesamte Phrase „Nimm hier Kontakt auf“ der Link sein.
So, das ist die kleine Sache, die ich ansprechen wollte, nämlich die Frage der Barrierefreiheit beim Texten. Superwichtig. Und da könnte man bestimmt noch auf mehr Sachen eingehen, wie zum Beispiel, ob wir Alternativ-Texte für alle Fotos haben, für alle Grafiken, und ob die Tabellen entsprechend codiert sind. Aber da hab ich jetzt nicht drauf geschaut und das ist auch ein Thema, das geht über Text zum Teil deutlich hinaus.
Angebotsgestaltung für Mitgliedschaften und Abos
Dann schauen wir auf das große Thema. Das große Thema ist mehr eine Frage der Angebotsgestaltung.
Also, wir haben hier die Überschrift „Companion werden“ und das ganze Programm heißt „Companion“.
Wenn ich jetzt aber hier schaue, dann ist in der Übersicht eigentlich nur eines der drei Angebote mit dem Namen „Companion“ benannt worden.
Die anderen heißen „High Five“ und „Starter“. Am Anfang ist mir das gar nicht so aufgefallen. Dann saß ich aber immer länger davor und hab mir überlegt: Ja, welches Feedback kann ich da geben?
Denn es gab auch ein paar Fragen:
- Sind die Benefits klar verständlich?
- Passen diese Bildchen, mit dem Küken z. B., zu dem Starter, oder sollte man es vielleicht anders machen?
Und dann ist mir halt aufgefallen: Naja, das könnte jetzt ja so wirken, als ob nur der Companion ganz rechts für 14 Euro eigentlich wirklich ein Companion ist. Und die anderen sind eigentlich mehr so eine Art Vorstufe zum Companion. Das kann man so machen, aber es muss einem halt dann auch eine Absicht sein, das so zu gestalten.
Und ehrlich gesagt, wenn ich auf die Seite komme und hier steht „Companion werden“, hab ich das Gefühl, dass ich drei verschiedene Geschmacksrichtungen, sage ich mal, vom Companion angeboten bekommen soll — und nicht zwei „Vorstufen“ und den „wirklichen“ Companion.
Ausrichtung von Abo-Stufen an Bedürfnissen der Zielgruppe
Meine Empfehlung wäre hier, nochmal zu überlegen:
- Okay, können wir sagen, dass die alle drei Companions sind?
- Und können wir dann sagen: Okay, jede Form des Companion-Seins passt zu einer anderen Art Zielgruppe.
- Die Leute haben andere Absichten damit, die haben vielleicht auch andere Bedürfnisse.
Eine Seite, auf der mir das immer ganz toll begegnet, ist z. B. Startnext.
Das ist ja so eine Crowdfunding-Plattform. Da gibt es oft Angebote, die sagen: Hey, du kannst uns unterstützen, einfach nur mit einer kleinen Geldsumme, ähnlich wie hier die vier Euro im Monat. Du bekommst dafür eigentlich nichts, also zumindest nichts Physisches. Aber wir sind dir ewig dankbar. Sowas gibt es sehr oft bei Startnext-Projekten und so ähnlich sehe ich hier auch das „High Five“. Das wird dann manchmal auch so in den Bereich Karma oder Altruismus gerückt.
Das fände ich hier sehr bezeichnend für diese Art von Gruppe, die sagt: Hey, ich finde Reflecta super cool, ich möchte mich da dran gerne finanziell beteiligen. Aber eigentlich — diese ganzen Extras, die es in den größeren Paketen gibt, die brauche ich eigentlich nicht. Oder die sind mir das jetzt nicht wert, dafür extra Geld auszugeben. Ich will einfach meine Anerkennung zeigen für dieses Projekt und es unterstützen und dafür gutes Karma bekommen.
Und so könnte man sagen, ja, das ist eigentlich das Karma-Paket. Der Karma-Companion quasi.
Der in der Mitte, der Starter, ist wieder eine andere Art von Person.
Hier geht es darum:
- Du hast eine Community, die ist neu, da hast du sonst keinen Zugriff drauf.
- Du kriegst extra preiswerte Tickets zu Veranstaltungen und Workshops.
- Es gibt auch Vergünstigungen über Kooperationspartnerschaften, die Reflecta eingeht mit Unternehmen und Organisationen.
Ja, das ist vielleicht interessant für Leute, die arbeiten als Aktivist*innen. Die sind vielleicht irgendwo angestellt oder sind einfach auch als Privatpersonen auf Reflecta.Network, weil sie so ein Passion-Projekt haben, das ihnen wirklich am Herzen liegt, aber mit dem sie jetzt nicht unbedingt Geld verdienen wollen.
Da geht’s ihnen eigentlich mehr um die Beziehungen, um die Community. Das heißt, hier haben wir jemanden, der möchte eigentlich Community-Companion werden und interessiert sich gar nicht so sehr für die Sachen, die es hier im großen Companion-Paket gibt.
Der Companion ist jetzt relativ schlecht abgegrenzt von den anderen, denn das wird hier ein bisschen so gezeigt, als wäre das eigentlich das Nonplusultra. Aber wenn wir uns anschauen, was wir hier machen können, nämlich hauptsächlich kriegen wir dazu:
- „Verlinke deine Website für dein Organisations- oder Unternehmensprofil“ und
- ab Ende diesen Jahres „Biete mit deiner Organisation oder deinem Unternehmen Dienstleistungen und Produkte im Marktplatz an“.
Da sehe ich ja nun, dass ist eher eine kommerziell ausgerichtete Form der Unterstützung. Also ich gebe Reflecta Geld, und im Gegenzug dazu kann ich finanziell vielleicht auch etwas mitnehmen aus meiner Mitgliedschaft beim Reflecta.Network.
Das würde sich vielleicht eher für „Profis“ anbieten, also für Leute, die ihr eigenes Unternehmen haben. Man könnte sagen, es ist ein kommerzieller Companion, ein Profi-Companion.
Manchmal sieht man ja bei Software, dass es Unterscheidungen gibt zwischen dem Heimgebrauch, dem Gebrauch in ganz kleinen Teams, vielleicht nur zu zweit, und dann dem Pro-Modus, wo man alle möglichen extra Benefits hat.
Und ähnlich würde ich hier die auch gliedern. Weniger darauf ausgehen, wieviel das Geld ist, denn das ist eigentlich — naja, sagen wir mal so für so ein Projekt wie Reflecta — wenn Reflecta ein ordentliches Budget hat, können die sich natürlich super coole neue Sachen einfallen lassen. Zumindest sehe ich das so. Das heißt, man könnte ja sagen okay, statt 14 Euro Monat sind 15 oder 20 Euro im Monat. Spielt jetzt für mich keine Rolle. Es kommt drauf an, ob Leute bereit sind, das Geld zu bezahlen.
Positionierung an Bedürfnissen ausrichten und weniger am Budget
Das heißt, ich würde den Fokus weniger auf das Finanzielle richten und weniger jetzt sagen: „Du bist gerade knapp bei Kasse“.
Mal davon abgesehen, dass manche Leute das ungern zugeben, selbst in so einer 1-zu-1 Situation, wo ich nur eine Website lese. Manche Leute fühlen sich da auf den Schlips getreten, und das kann ich auch nachvollziehen. Ich hatte selbst auch schon sehr dürre Zeiten, wo mir das auch schmerzlich bewusst war und ich wollte da nicht drauf hingewiesen werden von so einer Website, dass mir gerade das Geld eher knapp sitzt.
Lass uns doch schauen, zu wem passt das? Und so würde ich die Namen vergeben.
Und das ist mein größerer strategischer Tipp an dich als zuschauende Person:
Kannst du das auf dein Unternehmen, auf deine Angebote auch anwenden, dass du sagst: Wir haben die und die Angebote und die passen genau zu Zielgruppe A, Zielgruppe B oder Zielgruppe C. Und das ist der Grund, warum das perfekt zu dieser Art von Person passt und wie wir anknüpfen können an deren Bedürfnisse, unabhängig vom Budget. Das spielt auch immer eine Rolle. Aber das sollte jetzt nicht der einzige Grund sein.
Zusammenfassung der Inspektion
Langer Rede, kurzer Sinn: Ich führe euch nochmal durch.
Ich finde, es ist eine super coole Idee, dass Leute sich auf diese Art und Weise für Reflecta einsetzen können. Es ist eine Seite, die sehr viel Information liefert, vor allem auch in den FAQs. Und die einem auch das Gefühl vermittelt, man trägt hier zu was bei, das ist größer als ich. Es ist größer als nur mein Unternehmen oder mein Freundeskreis und macht Lust aufs Gestalten.
Und darauf kommt es ja an. Wenn die Kleinigkeiten, die ich im Report angemerkt habe, ausgebügelt werden, wird es mit Sicherheit eine super runde Sache. Und ich lade euch ein: vernetzt euch auf Reflecta.Network mit mir, aber auch mit dem Reflecta-Team. Findet neue Freunde, neue Arbeitsfreude und Kooperationspartnerschaften — und lasst euch das Thema Companions natürlich auch durch Kopf gehen.