Text:

Lektorat:

Inhalt
Barrierefreie Texte schreiben ist ein Trendthema – und wirkt oft wie ein kompliziertes Fachgebiet.
Doch alle Texte sollten barrierefrei sein.
Als wir uns 2023 dazu im Team fortgebildet haben, fiel mir vor allem auf:
Barrierefreies Schreiben erleichtert uns die Arbeit.
Meist ist die Antwort: Keep it simple, dann klappt’s auch mit der Barrierefreiheit.
Wir korrigieren jeden Tag immer wieder dieselben Buttons und Formulierungen. Bekommen immer wieder dieselben Fragen zum Thema. Und treffen immer wieder auf dieselben Missverständnisse. Höchste Zeit also, barrierefreies Schreiben verständlich aufzubereiten.
Denn eigentlich ist es ganz einfach, es richtig zu machen.
Doch warum solltest du dich überhaupt mit dem Thema beschäftigen?
Deine Firma braucht barrierefreie Texte. Genau wie du und ich.
Barrierefreiheit (oft Accessibility genannt oder zu A11y abgekürzt) betrifft uns alle. Zumindest gelegentlich.
Wenn du schon mal in der Sonne versucht hast online einzukaufen, wegen eines gebrochenen Arms einhändig tippen musstest oder während einer Erkältung nicht telefonieren konntest, hast du Barrieren selbst erlebt.
Und je älter wir werden, umso wahrscheinlicher stoßen wir auf Barrieren. Denn laut Statistiken der Aktion Mensch sind nur 4 Prozent der Behinderungen angeboren. Das heißt: 96 Prozent aller Behinderungen entstehen im Laufe des Lebens. Durch Krankheit, Unfälle oder ganz normale geistige und körperliche Veränderungen, die das Altern mit sich bringt. Für Texte bedeutet das: Je älter wir werden, um so eher erleben wir Barrieren.
Barrierefreie Texte ermöglichen digitale Teilhabe – für uns alle, und besonders für behinderte, ältere und neurodiverse Nutzende.
Kurz zur Erklärung: Der Begriff Neurodiversität sammelt Verarbeitungsweisen im Gehirn, die anders ablaufen als bei den meisten Menschen – unter anderem
- ADHS
- Autismus
- Dyspraxie
- Legasthenie
- Tourette
Eins ist also ganz klar: Barrierefreiheit ist ein intersektionales Thema, das weit über die Inklusion Behinderter hinausgeht.
Aber Barrieren im Web erleben besonders Behinderte – immer noch!
Mir begegnen über den Tag nur wenige barrierefreie Texte. Bei E-Mails fällt es mir besonders auf. Vielleicht, weil ich viele E-Mails schreibe, lektoriere und lese. Aber auch bei Social-Media-Posts. Hier fehlen oft Alternativtexte und Bildbeschreibungen – oder sie enthalten zu viele Emojis.
Das soll sich ändern: Glücklicherweise wächst die Zahl der Gesetze und Konventionen, die die Teilhabemöglichkeiten aller Menschen sichern sollen.
Ab 2025 gilt folgender gesetzlicher Rahmen in Deutschland:
- UN-Behindertenrechtskonvention (UN-BRK) und Nationaler Aktionsplan
- Gesetz zur Gleichstellung von Menschen mit Behinderungen (BGG)
- Barrierefreiheitsstärkungsgesetz (BFSG)
- Barrierefreie-Informationstechnik-Verordnung (BITV 2.0)
Nicht alle Branchen und Website-Betreiber*innen müssen sich daran halten. Doch Inklusion ist ein Menschenrecht. Und damit eine moralische Verpflichtung.
Gerade Marken, die integer und inklusiv auftreten, sollten hier mit gutem Vorbild vorangehen.
Noch dazu ist Accessibility auch gut fürs Geschäft. Die W3C Web Accessibility Initiative belegt anhand vieler (englischsprachiger) Studien: Barrierefreie Texte optimieren die Customer Experience. Das englischsprachige Search Engine Journal bestätigt: Sie fördern die SEO.
Kurzum, es fällt Menschen leichter, dein Unternehmen online zu finden und bei euch Geld auszugeben.
Barrierefreie Texte schreiben: So vermeidest du die häufigsten Fehler
Alle Lesenden verstehen deine Botschaft möglichst in vollem Umfang: Darum geht es bei Accessibility. Oberstes Gebot ist Klarheit. So muss sich deine Leserschaft weniger anstrengen. Mit dem Vorteil, dass Menschen deine Texte besser aufnehmen, verarbeiten und erinnern. (Und das Lesen auch noch mehr Spaß macht.)
Strukturierte Texte sind barrierefreie Texte
Klare Gedanken führen zu klaren Texten. Verständlichkeit beginnt also lange, bevor du an der Formulierung feilst.
Ein logisch und transparent strukturierter Text hilft allen Lesenden. Ob sie in Eile sind, ADHS haben oder einen Screenreader nutzen.
Unsere 3 Tipps für klare Textstruktur:
- Plane, was du mitteilen willst. Bring deine Gedanken in eine logische Reihenfolge und sag nur das Notwendige.
- Verwende maximal 15 bis 20 Wörter pro Satz. Die deutsche Presseagentur (dpa) betrachtet 9 Wörter pro Satz als Obergrenze für die optimale Verständlichkeit – zumindest laut diesem Artikel über Satzlänge von Wortliga.
- Stell wichtige Botschaften, Übergänge und gedankliche Verbindungen heraus. Fass Infos in Nugget-Form zusammen. So verstehen Lesende schnell, worauf es ankommt – und was eher im Hintergrund steht.
Schreib eindeutige Link- und Button-Texte
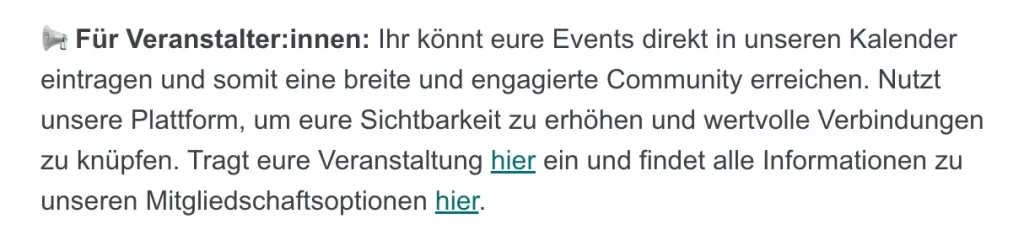
Gerade im E-Mail-Marketing begegnen mir oft Link- und Button-Texte, die unklar formuliert sind. Hier ein Beispiel aus dem Reflecta.Network-Newsletter vom 18. Juni 2024:

Wenn ich mir von meinem Screenreader nur die Links in der E-Mail vorlesen lasse, höre ich „hier, hier“. Ich habe keine Ahnung, welchen Link ich warum auswählen sollte, ohne den gesamten Text vorlesen zu lassen.
Das ist unpraktisch. Und macht den Text für Screenreader-Nutzende weniger angenehm als für Sehende. Denn mit dem Auge nehmen wir automatisch auch den Text rund um den farbig hervorgehobenen Link wahr. Das schenkt uns Kontext, der Sehbehinderten fehlt. Wer nicht (gut) sieht, ist also im Nachteil.
In unserem Beispiel könnten die Link-Texte lauten: „Tragt eure Veranstaltung hier ein“ und „alle Infos zu den Mitgliedschaftsoptionen findet ihr hier“.
Unsere 3 Tipps für klare Link- und Button-Texte:
- Mach deine Link- und Button-Texte einzigartig und relevant. Wenn in einem Dokument (Webseite, E-Mail, Social-Media-Post) zwei Links zur selben URL führen, sollten auch die Link-Texte gleich sein. Für unterschiedliche URLs solltest du unterschiedliche Texte verwenden. Also bitte nicht „hier“ und „hier“.
- Wähle aussagekräftige Beschriftung. Wenn ich nur diesen Text höre, muss ich wissen, was passiert, wenn ich dem Link folge oder den Button betätige.
- Wenn du eine Quelle verlinkst, nimm deren Titel als Link-Text.
Drück dich klar aus
Der beste Copywriting-Rat, den ich je erhalten habe, kam von Carolyn Beaudoin, damals Conversion-Rate-Optimierungs-Lead bei der Schreibschule und Agentur Copyhackers. Beim Lektorat meines Texts für unsere neue Startseite kommentierte sie: „Was willst du eigentlich sagen? Schreib das!“
Wenn du schreibst, was du wirklich meinst, wird dein Text nicht nur klarer – sondern gewinnt auch an Wirkung. Eins von vielen Beispielen dafür, dass Barrierefreiheit allen etwas bringt. Auch deinem Unternehmen.
Unsere 3 Tipps für klare Wortwahl:
- Achte darauf, dass kreative Formulierungen deine Botschaft nicht verdecken. Du schreibst gern kreative Überschriften? Dann sollten die Unter-Überschriften und der Fließtext klar verständlich sein.
- Nutze klare, konkrete Alltagssprache. Auch bei komplexen Themen.
- Orientiere dich bei der Wortwahl an deinem Publikum. Bevorzugen diese Menschen eher das exakteste oder das einfachste Wort? Wenn du ein Fremdwort verwenden willst, erkläre den Sachverhalt beim ersten Mal in Alltagssprache. Führe erst danach die Fachterminologie in Klammern ein.
Zum Beispiel können wir Daten auf eine neue Analytics-Plattform migrieren oder umziehen. Migrieren ist möglicherweise ideal für IT-Fachleute, umziehen für eine weniger technisch versierte Leserschaft.
Mach deinen Text nicht zu komplex
Was vor 20 Jahren noch ein Geheimnis der Pädagogik war, ist heute weit verbreitet: Viele Copywriter*innen und Content Designer*innen messen die Komplexität ihrer Texte mit Lesbarkeitstests.
Doch ab welchem Messergebnis ist ein Text zu komplex?
Pauschal lässt sich das kaum beantworten – es kommt immer auf dein angestrebtes Publikum an. Die besten Texte sind auf deine Zielgruppe zugeschnitten. Im Zweifelsfall biete lieber mehrere Versionen desselben Texts auf verschiedenen Niveaustufen an, beispielsweise in einfacher oder Leichter Sprache.
Zudem haben wir im Training mit der Expertin für digitale Barrierefreiheit Casey Kreer gelernt: Die Ergebnisse aus Lesbarkeitstests sind für behinderte und neurodiverse Menschen nicht immer aussagekräftig, da Barrieren verschiedenartig sind.
- Manchen Menschen helfen zum Beispiel Piktogramme, Emojis und Grafiken beim Textverständnis. Anderen machen sie es noch schwerer (dabei kommt es auch auf die Auswahl der Grafiken an).
- Bei Fachthemen kommen Lesbarkeitstests schnell an ihre Grenzen: Sie beurteilen den Text als zu schwierig, obwohl ein Fachpublikum den Jargon fließend beherrscht und damit keine Probleme hat.
- Die meisten Tools erkennen keine Metaphern und Wortneuschöpfungen (Neologismen) – dabei bereiten diese vielen Menschen Probleme.
Manchmal haben wir also die Wahl zwischen einer Textgestaltung, die beispielsweise Lesenden mit ADHS das Verständnis erleichtert, aber Barrieren für Autist*innen schafft.
Für solche Fälle gab uns Casey folgendes Prinzip, das wir auch dir weiterempfehlen:
Wenn es mehrere Wege gibt, etwas auszudrücken, wähle die Methode mit den wenigsten schwerwiegenden Barrieren. Ein schlechtes Verständnis für eine Gruppe ist immer noch besser als gar kein Verständnis bei einer anderen.
Trotz aller Einwände lohnt es sich, Texte mit Hilfe eines Lesbarkeitstests auf Komplexität zu prüfen. Besonders, wenn dein Tool aufzeigt, wie du den Text vereinfachen kannst. Wir haben gute Erfahrungen mit folgenden Tests gemacht:
- Hamburger Verständlichkeitsmodell
- Flesch-Lesbarkeitsindex
- Lesbarkeitsindex (LIX)
- Textanalyse-Tool von Wortliga (kostenpflichtig)
Du hast getestet, bist aber nicht zufrieden mit dem Ergebnis?
Dann probiere mal folgende Tipps:
Unsere 3 Tipps für einfache Sprache
- Ersetze lange, komplexe Wörter durch kürzere, einfachere Synonyme.
- Brich lange Sätze auf.
- Bring in deinen Sätzen die Verben nach vorn.
Ein Beispiel aus dem Artikel Warum gehen so viele grüne Start-Ups pleite? von Flip:
Eher so: Sirplus will es noch einmal probieren. Nach einer Insolvenz Anfang des Jahres hat das Start-up ein neues Konzept erarbeitet.
Eher nicht: Sirplus will es nach einer Insolvenz Anfang des Jahres mit einem neuen Konzept noch einmal probieren.
Achte auf leicht lesbares Layout
In Accessibility-Kreisen ist nicht umsonst oft die Rede von Content Design statt Text oder Copywriting. Denn als Schreibende gestalten wir Inhalte. Und dazu gehört auch die Form.
Unsere 3 Tipps für zugängliches Text-Layout
- Strukturiere deinen Text mit Formatvorlagen. Es reicht nicht, für eine Überschrift den Text zu vergrößern und zu fetten. Nimm stattdessen folgende Header-Formate:
- H1 (Hauptüberschrift; wenn es kein gesondertes Format für Titel gibt, darf jeder Text nur eine H1-Überschrift enthalten. In Programmen wie Notion und Microsoft Word darf ein Dokument auch mehr als eine H1 haben.)
- H2 (Unter-Überschriften, die zu einer H1 gehören)
- H3 (Unter-Überschriften, die zu einer H2 gehören)
- Absätze sollten maximal 5 Sätze lang sein. Wenn du nach ungefähr 300 Wörtern eine Zwischenüberschrift einfügst, ist das lesefreundlich. Und gut für SEO.
- Schreib alle Zahlen als Ziffern. Sie sind allgemein einfacher zu lesen als Zahlwörter.
Spotlight: Barrierefreiheit für Menschen, die Screenreader nutzen
Was ist ein Screenreader?
Vereinfacht erklärt sind Screenreader eingebaute oder gekaufte Programme, die vorlesen, was auf dem Bildschirm zu sehen ist. Sehbehinderte und blinde Nutzer*innen haben meist ein Lieblingsprogramm. Das richten sie sich so ein, wie es für sie am besten funktioniert: mit der passendsten Stimme und Geschwindigkeit zum Beispiel. Das unterscheidet Screenreader von Text-to-Speech-Angeboten, wie sie beispielsweise auf Blogs oder in Overlay-Produkten zur Barrierefreiheit vorkommen.
Wichtig für dich, wenn du ohne Sehbehinderung Texte schreibst: Screenreader-Nutzende gehen meist anders mit deinen Texten um, als du dir vorstellst.
Ein Beispiel: Wir lesen eine Website mehr oder weniger von oben nach unten. Oft überfliegen wir sie. Wir nehmen dabei viele Designelemente gleichzeitig wahr: Buttons und Abbildungen, Tabellen und Überschriften, Farben und Links.
Im Gegensatz dazu ist Hören ein linearer Prozess. Wörter, Sätze, Aufforderungen hören wir immer nacheinander, nicht gleichzeitig. Laut einer Studie der University of Maryland geht das auch gar nicht anders: Wir tun uns schwer damit, mehr als einem Gespräch auf einmal zuzuhören.
Gerade deshalb ist Struktur so wichtig. Wenn deine Überschriften und Links logisch geplant und korrekt formatiert sind, kann der Screenreader sie als solche erkennen und gezielt vorlesen. Das ermöglicht sehbehinderten und blinden Menschen, sich in deinem Text zu orientieren. So können sie genauso zur relevanten Information springen wie jemand ohne Sehbehinderung.
Das macht auch deutlich, warum Richtungsangaben wie „oben“ und „unten“ (direktionale Sprache) für Screenreader-Nutzende keinen Sinn ergeben: Sie lesen nicht von oben nach unten. Sie hören nacheinander. Logisch strukturierte Texte brauchen ohnehin keine direktionale Sprache. Wo sie auftaucht, solltest du immer deine Textstruktur prüfen – und dann diese Ausdrücke löschen.
Schwierig für Screenreader: Emojis und Abkürzungen
Screenreader-Programme sind super, aber sie sind auch nur Maschinen. Das heißt, sie sind auf ausreichend gute Daten angewiesen, um für Nutzende einen guten Job zu machen.
Abkürzungen werden beispielsweise oft als Buchstaben ausgegeben und nicht als Wörter: Aus „z. B.” wird dann „Zett Punkt Bee Punkt” statt „zum Beispiel“. Deshalb solltest du solche Abkürzungen vermeiden.
Auch bei Emojis kommen die Programme ins Straucheln: Verschiedene Screenreader lesen sie verschieden (oder gar nicht!) vor. Verlass dich deshalb nie nur auf Emojis, um eine bestimmte Bedeutung auszudrücken. Allein auf Smartphones gibt es große Unterschiede zwischen Google und Apple.
Und behalte bei allen den Unterschieden eins im Kopf: Emojis werden meist vorgelesen. Dadurch wird der Text länger und unter Umständen sogar unverständlich.
Unsere 3 Tipps für den Einsatz von Emojis:
- Nutze nie ein Emoji als Ersatz für ein Wort.
- Ein Emoji pro Text, Social-Media-Post oder E-Mail-Betreffzeile.
- Setze Emojis am Ende eines (Ab-)Satzes, nicht mitten im Lesefluss.
Alternativtexte und Bildbeschreibungen
Alternativtexte sind der versteckte Text, den Screenreader und Suchmaschinen für Bilder, GIFs und Memes auslesen. Sie sind nicht nur für Blinde nützlich, sondern auch für neurodiverse Nutzende und bei schlechter Internetverbindung.
Unsere 3 Tipps für Alternativtexte:
- Lachen, etwas Neues erfahren, zusätzlichen Kontext gewinnen: Sorge mit deinem Alternativtext dafür, dass auch Menschen, die das Bild nicht sehen, seinen Sinn erleben.
- Es ist nicht nötig, „Bild von …” zu schreiben. Es sei denn, das Medium/Format des Bildes ist wichtig (beispielsweise Sketch, Karikatur, Sepia-Porträt).
- Gib im Bild enthaltenen Text korrekt und wortgetreu wieder.
Bildbeschreibungen sind sichtbare Bildunterschriften, die deinem Bild mehr Kontext geben. Sie sind immer eine gute Idee, denn Bildunterschriften gehören zu den meistgelesenen Texten. Sie dürfen länger sein als Alternativtext. Daher bieten sie dir Raum, um explizit herauszustellen, was das Bild bloß impliziert – beispielsweise Gefühle oder kulturellen Kontext.
Spotlight: Gendern und Barrierefreiheit
Als nichtbinär geführte Kommunikationsberatung für inklusive Marken verwenden wir geschlechtssensible Sprache. Je nach Kontext gendern wir durch neutrale Bezeichnungen, mit Gendersternchen oder (selten) mit Unterstrich.
Wir haben es getestet und selbst gehört: Das Sternchen wird von Screenreadern am natürlichsten vorgelesen. Deswegen ist es besser geeignet als der Doppelpunkt, durch den eine längere Pause mit veränderter Intonation entsteht.
In der Diskussion über Barrierefreiheit hält sich hartnäckig das Gerücht, dass Gendersternchen, Unterstriche und Doppelpunkte den Text weniger zugänglich machen. Expertin Sigi Lieb geht in ihrem Artikel Inklusive Sprache: Wie passen Gendern und Barrierefreiheit zusammen? genauer auf die Vereinbarkeit gendersensibler Sprache und Zugänglichkeit ein.
Nachweislich schwierig wird es auf diesem Gebiet übrigens durch geschlechtsneutrale Bezeichnungen wie „Studierende“ oder „Lesende“. Sie sind für die meisten Menschen zwar vermeintlich angenehmer zu lesen. Aber Lernbehinderten oder Menschen mit Dyslexie wird nicht immer deutlich, dass damit Personen gemeint sind. Und in vielen Fällen entsteht durch ihre Verwendung eine weniger diverse Repräsentation.
Spotlight: Ableismus
Barrierefreie Texte bleiben an der Oberfläche, wenn sie voller ableistischer Ausdrücke und Weltanschauungen sind. Neurodiverse und behinderte Menschen sind Menschen wie du und ich. Diese Haltung macht Texte erst inklusiv.
Unsere 3 Tipps für inklusive Wortwahl:
- Vermeide ableistische Ausdrücke und medizinische Fachbegriffe als Werturteil – zum Beispiel:
- krank
- gesund
- blinder Fleck
- auf taube Ohren stoßen
- verrückt (mit negativer Bedeutung)
- lahm
- Verwende stattdessen Alternativen wie:
- schlimm
- vernünftig
- Ignoranz
- ignoriert werden
- kurios/skurril/schräg
- fade/öde/langweilig
- Vermeide Anweisungen, die voraussetzen, dass alle Menschen digitale Geräte auf dieselbe Weise nutzen. Nicht jede*r klickt oder zeigt beispielsweise mit einer Maus. Aber wir alle fokussieren Elemente, aktivieren sie, wählen sie aus oder folgen Links.
Bonus: Heteronyme
Ein Heteronym ist ein Wort, das je nach Aussprache unterschiedliche Bedeutungen hat.
Beispiel: Das Wort modern kannst du [moˈdɛʁn] aussprechen, dann bedeutet es neuzeitlich. Wenn du es [ˈmoːdɐn] aussprichst, heißt es verfaulen.
Unser Bonus-Tipp für Heteronyme:
Wenn die Bedeutung aus dem Kontext nicht klar hervorgeht, versuche den Satz ohne das Heteronym zu schreiben. Wenn das nicht geht, informiere Kund*in oder Entwickler*in darüber, dass Ausspracheinformationen für Screenreader hinzugefügt werden müssen.
Hol dir die Checkliste für deinen internen Leitfaden
Bei From Scratch haben wir eine detaillierte Lektorats-Checkliste erstellt – auf Basis einer Themenwoche, zwei intensiven internen Projekten und 5 Trainingsworkshops über 7 Wochen.
Sie enthält alle Tipps aus diesem Artikel und viele mehr: von Klarheit über Brand Voice und Ton bis hin zu einheitlichen Schreibweisen. Die Abschnitte zu Klarheit und Barrierefreiheit bekommst du hier gratis als Vorlage:
Damit hast du eine Liste zum Abhaken – und ein editierbares Dokument, das du für euer Unternehmen anpassen kannst.
Exklusiv für alle, die sich die Vorlage holen, bieten wir außerdem ein kleines Training zum Sonderpreis an: Für 300 € erklären wir dir und deinem Team in einem 60-Minuten-Workshop, wie ihr optimal mit der Vorlage arbeitet. Wie du den Workshop buchst, erfährst du direkt in der Vorlage.
Du möchtet unsere Unterstützung, um barrierefreies Texten in eurem Marketing und Branding zu verankern? Dann findest du in der Vorlage außerdem einen Ermäßigungscode über 20 % auf maßgeschneiderte Workshops und Impact Days zum Thema.